(→Images) |
(→Images) |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 184: | Line 184: | ||
==Images== | ==Images== | ||
[[File: | Images can be uploaded or linked from external sources | ||
Thumbnail | |||
[[File:Imported_plugin.png|alt=|thumb]] | |||
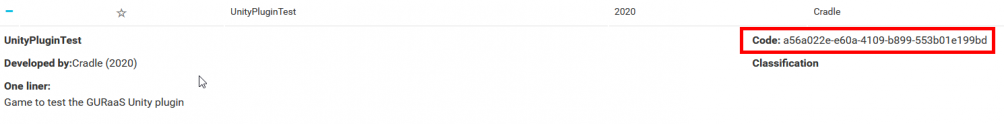
Frameless | |||
[[File:Game Id on the portal.png|left|alt=|frameless|1004x1004px]] | |||
Basic | |||
[[File:GLogConfig.png|left]] | |||
<br /> | |||
[[Category:TestCategory]] | [[Category:TestCategory]] | ||
Latest revision as of 09:55, 17 April 2020
Heading
Sub-Heading 1
Sub-Heading 2
Sub-Heading 3
Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Bullet List
- Point 1
- Point 2
- Point 3
Table
| 1 | 2 | 3 | 4 |
|---|---|---|---|
| Content | Content | Content | Content |
| Content | Content | Content | Content |
| Content | Content | Content | Content |
InfoBox
Current not available in this Wiki, if we have a base that we want to use for project / tutorial / function infoboxes, then we can set this up here. We can setup multiple defaults / templates for multiple different types of infoboxes.
Tabs
Does not work with the visual editor unfortunately, might be interesting for GURaaS developer maintained pages that do not require frequent updating
Graph
This can be developed form a matrix, or a JSON data file, could be handy for showing example sets of data
Remove Table of Content
Add the following line via the Source Editor to disable the Table of Content at the top
__NOTOC__
Category Page List
- 7 April 2020: Style Page
Code Snippet
Creating the initial snippet can be easily done via the visual editor, however editing does not work welll. Either remove, and paste the complete code block back in, or edit via the source editor. The language can be specified for this snippet.
if(E4.E == false){
Debug.log("E4 Device not connected");
}
Link to Page
You can link to internal and external pages using the [[ ]] option, simply start typing [[ to show the visual editor for this option. Links will look like this: Main_Page
Images
Images can be uploaded or linked from external sources
Thumbnail
Frameless
Basic